
🎨 vscode-theme-dark-blood
I released the new version of my dark theme for VSCode, 1 theme with 5 shades of different colors with the name of the blood type (A, B, AB, 0)! Optimized for typescript and javascript. I wrote some regexes to color JSDoc comments correctly too which are now much more readable.

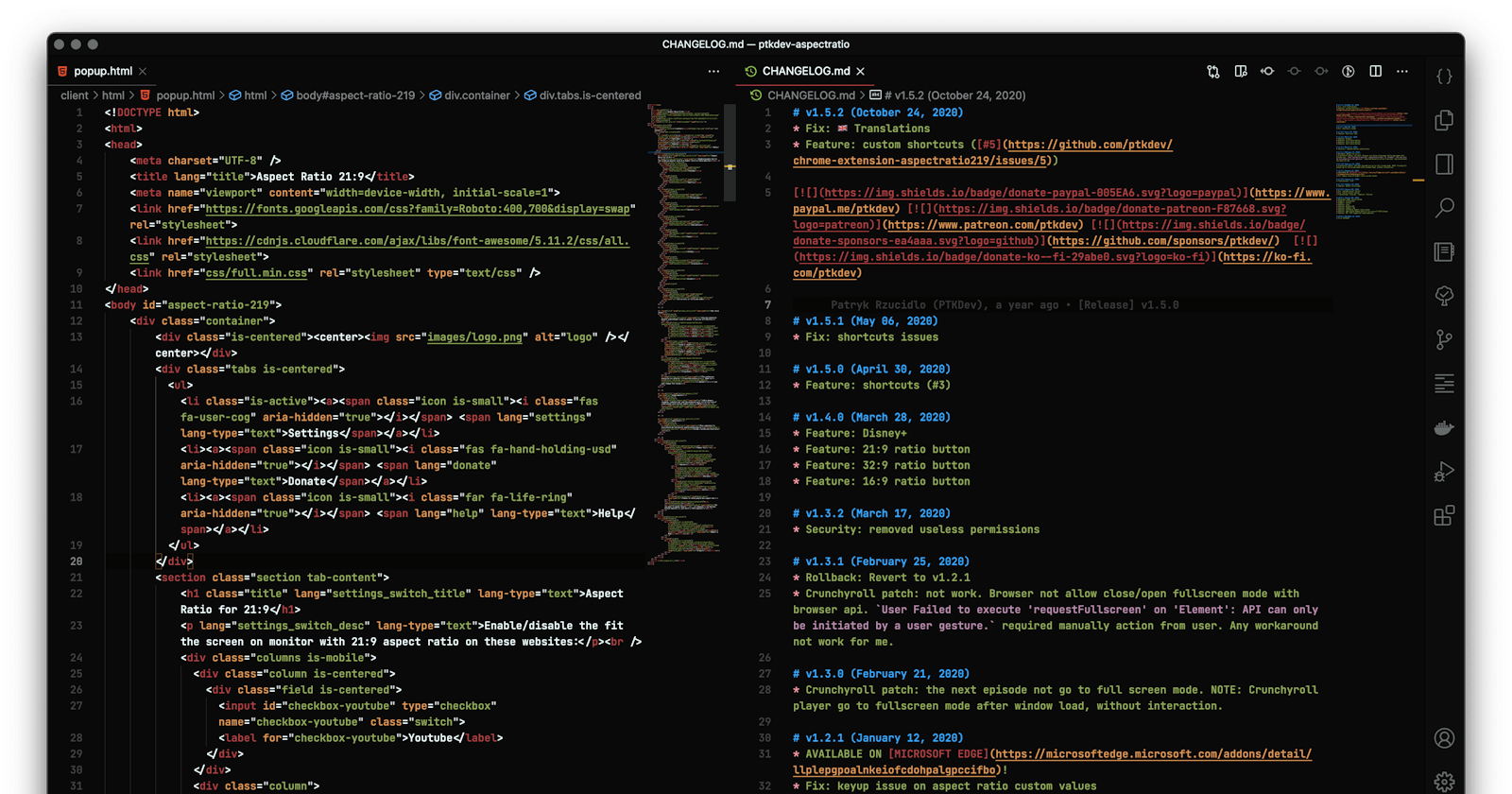
👔 Screenshot
Blood - Default
Blood - Type A
Blood - Type B
Blood - Type AB
Blood - Type 0
🚀 Installation
- Install extension from vscode marketplace.
- Open VSCode, go to extensions list and find "Dark Blood Theme"
- Click to
Set Color Theme and confirm theme.
🧩 Extra: if you want exactly what the screenshots look like (icons, hexcode colors preview, etc), install these extensions:
- Set font: Fira Code Medium or JetBrains Mono Medium (13.5px size and 500 weight + ligatures).
ext install pkief.material-icon-themeext install naumovs.color-highlightext install wiggin77.codedoxext install gruntfuggly.todo-treeext install esbenp.prettier-vscodeext install dbaeumer.vscode-eslint
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
❤️ Thanks! Leave a feedback!