Automate your badges on markdown files with all-shields-cli
Tool to help automate your badges of shields.io from .all-shieldsrc
🦌 Badges generator from dotfiles for any markdown
Tool to help automate your badges of shields.io, badgen.net, fury.io and snyk.io from .all-shieldsrc dotfile for your markdown files. You can use Liquid variables like {{name}} or {{version}} which refer to your package.json.
Inspired by all-contributors-cli
Resources: [all-shields-cli on npm] [all-shields-cli on github]
💡 Features
- [✔️] Easy to use
- [✔️] MIT License
- [✔️] Support: shields.io
- [✔️] Support: fury.io
- [✔️] Support: snyk.io
- [✔️] Support: badgen.net
- [✔️] Full customizations!
- [✔️] Liquid Variables
- [✔️] Tool to help automate your badges on markdown.
- [✔️] Badges generator from dotfiles for any markdown
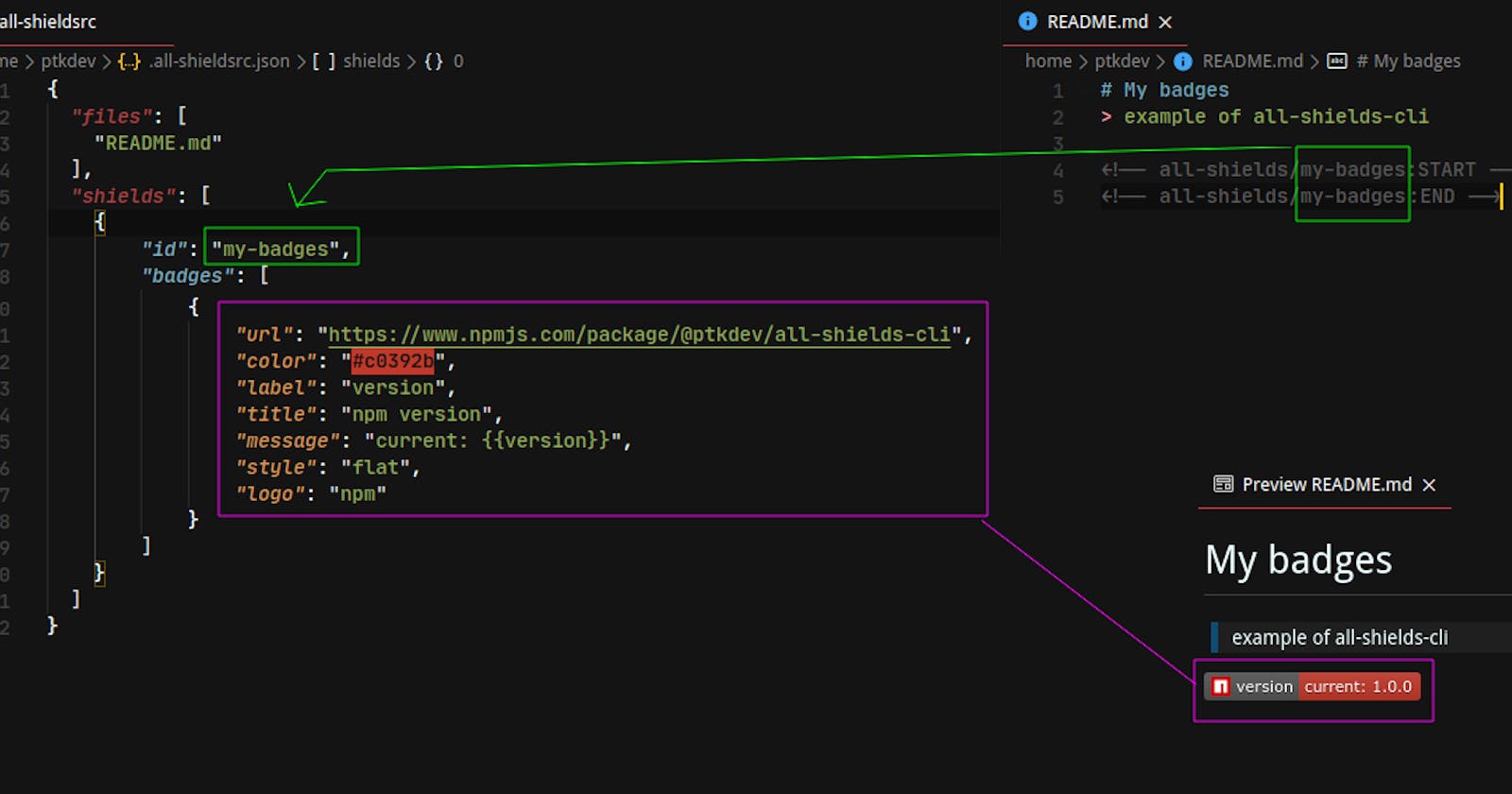
👔 Screenshot
🚀 Installation
- In your node project run:
npm install @ptkdev/all-shields-cli --save-dev - In your
package.jsonadd script:... "scripts": { "all-shields-cli": "all-shields-generate" } ... - Create
.all-shieldsrcand paste sample:{ "files": [ "README.md" ], "shields": [ { "id": "my-badges", "badges": [ { "url": "https://www.npmjs.com/package/@ptkdev/all-shields-cli", "color": "lightgray", "label": "package name", "title": "package name", "message": "all-shields-cli", "style": "flat", "logo": "", "platform": "shields" } ] } ] } Add in your
README.mdthe html comment (my-badgesisidfrom the previous step):<!-- all-shields/my-badges:START --> <!-- all-shields/my-badges:END -->Run
npm run all-shields-cli
See folder examples, run with node example.js. Below is available a description of options values.
🔑 Liquid variables
In your .all-shieldsrc dotfile you can use liquid variables like {{name}} or {{version}} which refer to your package.json. Key of package.json is name of liquid variable {{key_from_package.json}}
💫 License
- Code and Contributions have MIT License
- Images and logos have CC BY-NC 4.0 License (Freepik Premium License)
- Documentations and Translations have CC BY 4.0 License